Falkon QML Tutorial - 4. Adding entry to the web context extension menu
Hello, in this chapter I will show you how to add an entry to the context menu on the webpage.
In the example I will reuse code from Tutorial 3 and increment the badge counter when menu entry is selected.
Create entry in context menu
Directly add actions to the menu
populateWebViewMenu: function(menu, webHitTestResult) {
// Create a menu entry
var action = menu.addAction({
text: 'Action',
icon: 'falkon'
})
// Bind some function to it
action.triggered.connect(function() {
// Do something
})
}
Create a submenu
populateWebViewMenu: function(menu, webHitTestResult) {
var subMenu = menu.addMenu({
title: 'Example submenu',
ivon: 'falkon'
})
// Create a menu entry
var action = subMenu.addAction({
text: 'Action',
icon: 'falkon'
})
// Bind some function to it
action.triggered.connect(function() {
// Do something
})
}
Arguments
menu
Menu to which the action will be added.
The submenu can also be created, might be added later. For now just go
see for yourself files
qmlmenu.h
and for exact implementation also look at
qmlmenu.cpp
webHitTestResult
Result of a simple test, what is under the mouse?
I have use a test for an image in my example, more information can be
found in the code in file
qmlwebhittestresult.h
Example
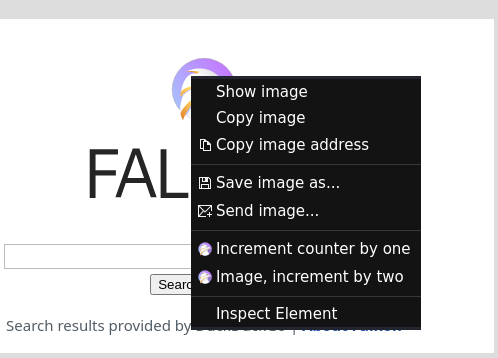
The example code will add a button to main toolbar and statusbar. When user invokes a context menu on the webpage at most 2 entries will be added. One will be added always and second one only if the object on which was clicked is an image.

Code
The code for this example can be found at extensions/qml_tutorial_4